Responzívny dizajn: Ako vyzerá váš web, e-shop v mobilnom zariadení?

Responzívny dizajn webov a e-shopov je dnes už ich neodmysliteľnou súčasťou. Nárast návštevníkov z mobilných zariadení je neúprosný a stále poukazuje na nevyhnutnosť responzivity. Optimalizácia a prispôsobenie webu pre rôzne druhy zariadení ho robí nielen atraktívnejším, ale predovšetkým praktickejším, prehľadnejším a užívateľsky prívetivejším. Nestrácajte zbytočne návštevníkov a výhody od Google.
Sú to niekedy skutočne sekundy, ktoré rozhodujú o tom, či návštevník zostane alebo odíde z vašej stránky. V prípade e-shopu je to aj otázka toho, či zákazník bude zvažovať nákup u vás alebo odíde nakupovať ku konkurencii. Neprispôsobený web pre jednotlivé zariadenia totiž môže pôsobiť zastaralo až nedôveryhodne. Klient môže nadobudnúť pocit, že stránka už nie je aktuálna a preto odíde nakupovať radšej inde. Navyše, tieto skutočnosti nehodnotí pozitívne ani Google...
Štatistické ukazovatele hovoria jednoznačne v prospech responzívneho dizajnu
Návštevnosť webových stránok z jednotlivých zariadení (PC, tablet, mobilné zariadenie) si môžete preveriť jednoduchým spôsobom, napríklad cez Google Analytics.
- Štatistiky niektorých našich klientov poukazujú až na takmer 20% medziročný nárast návštev z mobilných zariadení.
Zmena spotrebiteľského správania, aj v dôsledku opatrení počas pandémie, len podporila napr. zvýšený záujem o on-line nákupy. A rovnako aj osmelila mnohých ľudí k nakupovaniu z mobilných zariadení.
Pozrite si ukážky našej práce » referencie webov a e-shopov »
Aj v tomto smere je však potrebné rozlišovať o aký typ webu, prípadne e-shopu ide. Aký produkt alebo službu ponúkajú. Sú webové stránky, ktorých návštevnosť z mobilných zariadení sa drží na 50 až 60%. Na druhej strane nie sú výnimkou ani e-shopy, ktorých návštevnosť z mobilných zariadení dosahuje 75 až 80%. A aké sú tie vaše čísla?
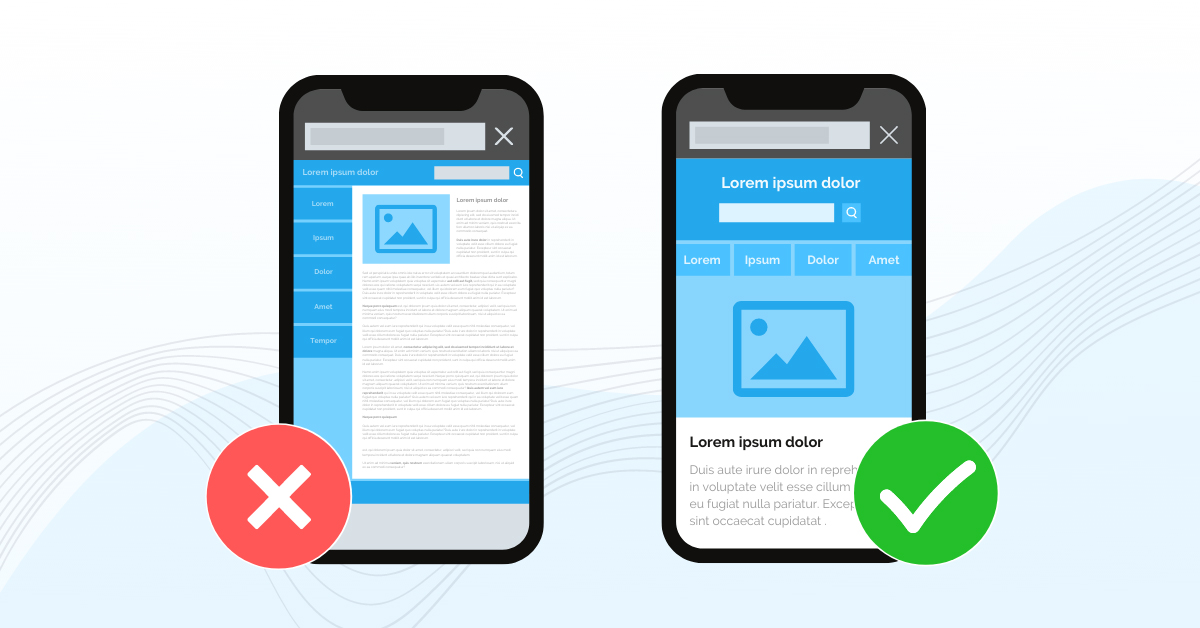
Responzívny dizajn webu nie je „len“ o dizajne a peknej grafike
V centre pozornosti by mal byť predovšetkým užívateľský komfort, zážitok a zrozumiteľnosť. Zmenou zariadenia prostredníctvom, ktorého návštevník navštívi váš web by nemalo dochádzať ku znižovaniu komfortu a prehľadnosti stránky. Áno, mobilná verzia webu je častokrát zjednodušenou verziou zobrazenia webu pre desktopy. No napr. navigácia stránky by mala byť o to jednoduchšia a intuitívnejšia.

S grafikou pre menšie zariadenia, akými sú mobily, to nie je občas až také jednoduché. Vo verzii pre desktopy je omnoho väčší priestor, ako zaujať rôznymi grafickými prvkami. V mobilnej verzii sa častokrát robia kompromisy. Rozhoduje sa o napríklad o tom, ktorý prvok (banner a pod.) sa zobrazí v mobile na rozdiel od desktopovej verzie. Inak sa však postupuje pri tvorbe webu, ak navrhujete ako prvú práve mobilnú verziu.
Z uvedeného vyplýva okrem iného aj to, že ďalším dôležitým kritériom v rámci responzivity je: schopnosť odprezentovať rovnako adekvátne hlavnú myšlienku, odkaz resp. základný „message“ stránky aj v mobilnej verzii.
Mobilná verzia by tak mala byť srdcom celého webu = všetkých verzií pre zobrazenie v jednotlivých zariadeniach. Grafika, texty a jednotlivé prvky webu by v mobilnej verzii mali rovnako zrozumiteľne návštevníkom prezentovať váš zámer a vyzývať ich k požadovanej akcii (vyplniť kontaktný formulár, zakúpiť produkt a pod.). Aj tým si zabezpečíte vyváženosť konverzií, resp. požadovaných akcií na webe v rámci jednotlivých verzií pre rozdielne zariadenia.
Responzívny dizajn webu rozhoduje aj o umiestnení v Googli
Zoptimalizovanou verziou webu pre mobily si urobíte očko nielen u klientov. Googlu na tom tiež záleží: všíma si to a pravidelne to vyhodnocuje. A nielen to. Mobilná verzia webových stránok sa stala východiskom pre indexovanie stránok tzv. „Mobile-first indexing“.
Nedostatok pozitívnych „mobile-friednly“ skúseností negatívne ovplyvňuje hodnotenie stránok. Takéto stránky tým pádom strácajú možnosť lepšieho umiestnenia na pozíciách v Googli a to napríklad aj v prípade, že návštevník aktuálne vyhľadáva v počítači a nie v mobilnom zariadení.
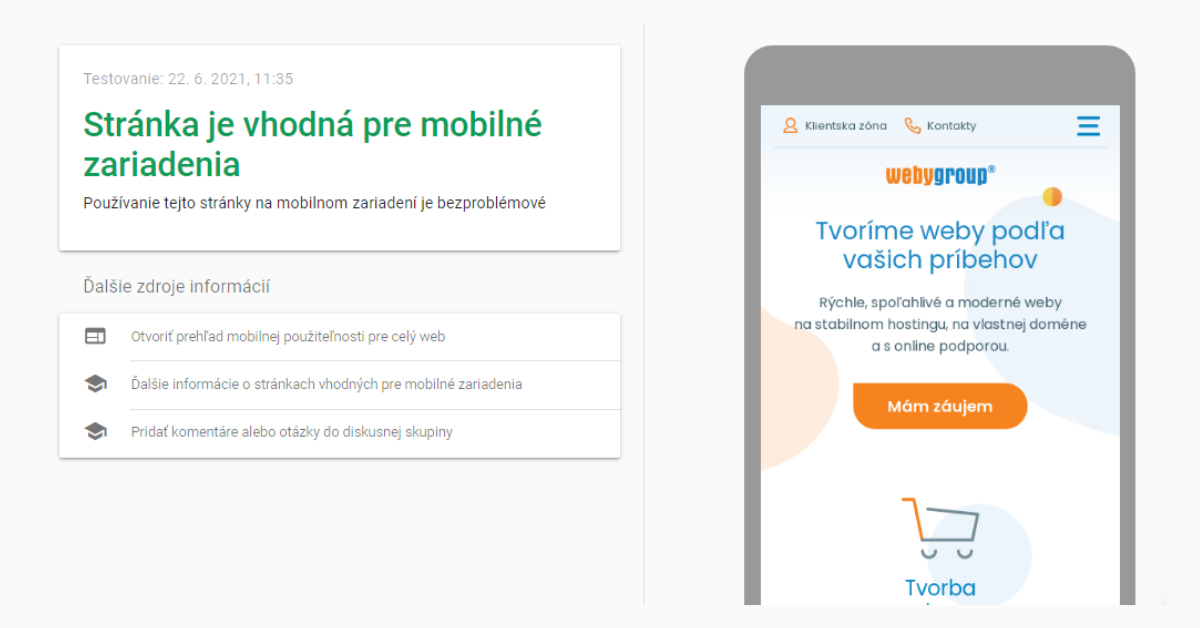
Je vaša stránka responzívna? Otestujte si, ako vyzerá v jednotlivých zariadeniach
V súčasnosti je k dispozícii množstvo nástrojov, prostredníctvom ktorých si môžete pozrieť zobrazenie vášho webu alebo e-shopu v jednotlivých zariadeniach. Vyskúšať môžete napríklad aj nástroj na stránke: ami.responsivedesign.is » alebo na: www.responsivedesignchecker.com »
Ak by sa vo výslednom náhľade uvedených dvoch nástrojov nezobrazovala vaša stránka, vyskúšajte nástroj od Google dostupný na: https://search.google.com/test/mobile-friendly » Tento nástroj vám zároveň vyhodnotí aj to, či je vaša stránka vhodná pre mobilné zariadenia.

Máte záujem o responzívny dizajn webu alebo e-shopu? Kontaktujte nás
Pri nastavení responzívneho dizajnu ostáva obsah stránky neporušený, nie je potrebné plniť ho nanovo. Platí to v prípade, ak využívate CMS systémy od WEBY GROUP » Webyportál, Unisite, Uniobchod.
Ak využívate pre svoj web alebo e-shop iný redakčný systém, kontaktujte nás. Radi s vami prekonzultujeme vaše možnosti a požiadavky a spravíme vám cenovú ponuku pre mobilnú verziu webu.
